元件的概念在 Vue 中是非常重要的一個環節,Vue 應用程式都是從建立根實體開始,之後再一個一個元件搭建上去,而透過元件的方式能夠讓開發者將程式碼封裝,如此也能讓開發者更容易重複使用同一個元件,而最常拿來比喻的東西應該就是葡萄了吧!

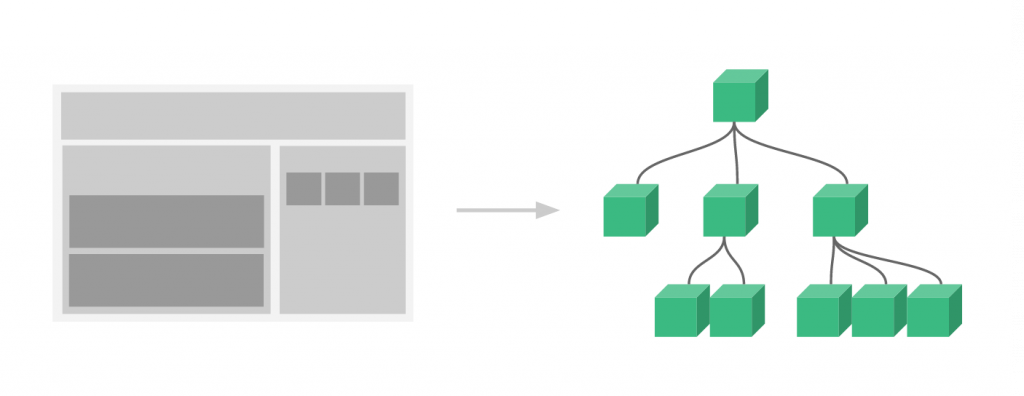
如果將所有的程式碼都撰寫在同一個檔案中,會顯得相當複雜而且凌亂,在維護上相當困難,但是如果使用元件的方式,可以將一個頁面封裝成多個元件,而如果有重複的區塊也可以使用同一個元件,下圖就是利用元件的方式建立一個頁面。

元件之間的資料都是獨立的,而外層在傳遞資料到內層的時候,會使用 Props 的方法來傳遞,而內層要將資料傳向外層的時候需要靠 emit 的方法來傳遞,而 emit 是一個事件,所以如果內層元件要將資料傳向外層,必須要靠事件的觸發才能夠傳送,在這裡先告訴大家一個口訣就是 props in emit out ,現在不懂沒關係,之後會相當實用。
不使用傳統的從伺服器重新載入頁面的方式,而改利用動態重寫當前頁面,或是裝載資源並添加到頁面的方式來與使用者互動,更簡單的說明就是利用元件的切換,來達到切換頁面的效果。有看到關鍵字嗎!?沒錯,就是元件!SPA 也是利用元件來製作的唷!所以元件的概念在 Vue 之中是相當重要的一部分唷!
那麼,明天再見囉!
